Виджет мониторинга для сайта
Узнайте, для чего нужен виджет мониторинга для сайта
Виджет мониторинга — это значок в углу сайта, который показывает, что ваш сайт находится под мониторингом 24\7 (цвет и положение можно настроить).
Вот пример виджета справа внизу:

Зачем нужен виджет?
Виджет даёт следующие возможности:
1) Сайт с виджетом может бесплатно мониторится (включая все возможности платного тарифа). Для вас это возможность пользоваться мониторингом бесплатно, для нас — рассказать о себе.
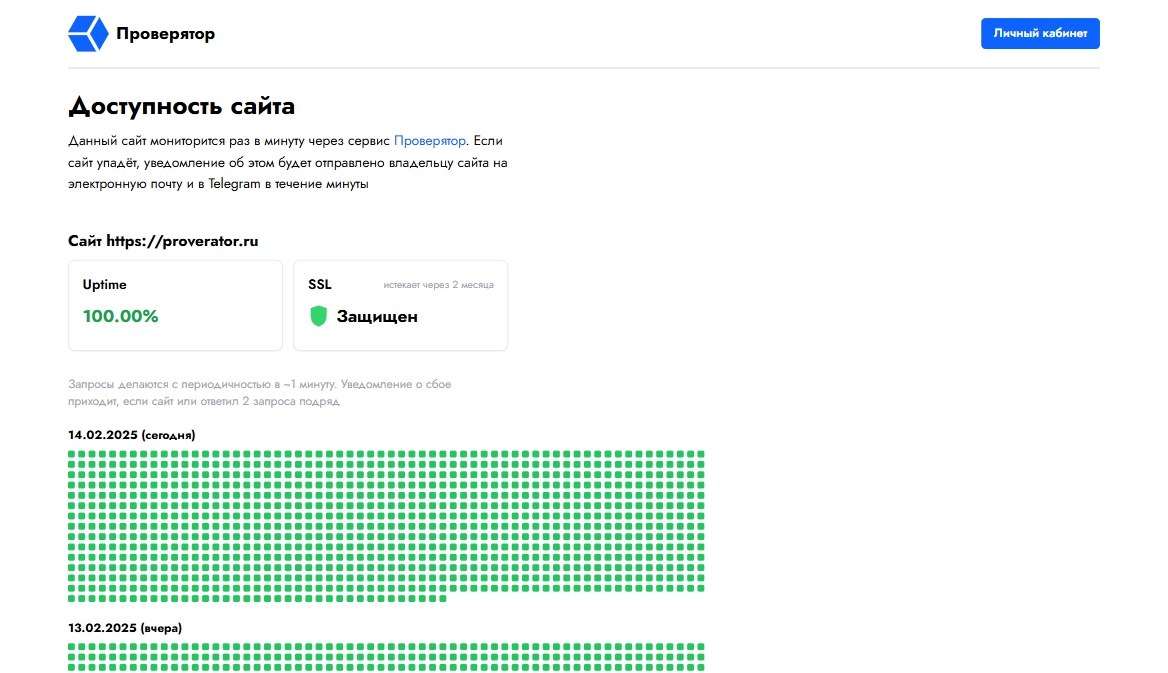
2) Показывает пользователям надёжность, так как сайт под мониторингом. А при нажатии на виджет, могут посмотреть статистику доступности сайта.
3) Если по нажатию на виджет кто-то зарегистрировался, вам начинает начисляться 50% от оплат пользователя по партнёрской программе.

Как добавить виджет на сайт?
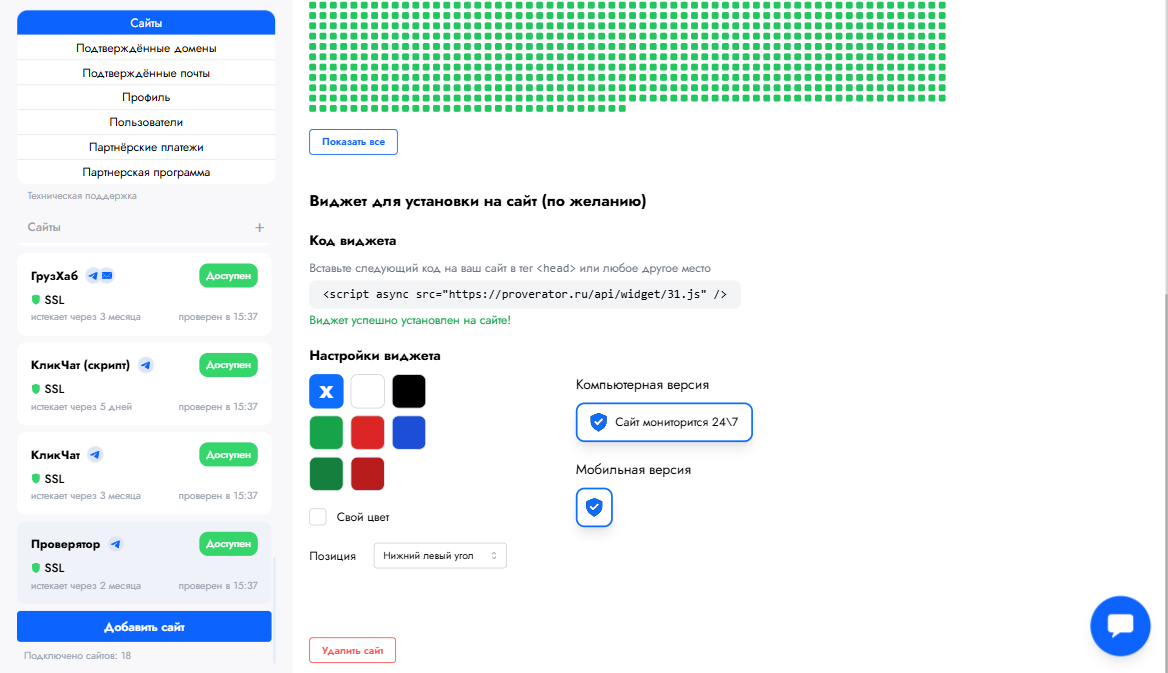
Чтобы добавить виджет на сайт, перейдите в личный кабинет, выберите сайт и обратите внимание на секцию "виджет". Здесь вы можете настроить внешний вид виджета и скопировать код для вставки на сайт.

Скопируйте код для вставки и добавьте его на сайт:
Программным способом: просто вставьте данный скрипт в секцию <head> вашего сайта.
Tilda: вставьте данный код в блок T123 (полная инструкция) и опубликуйте страницу.
Wordpress: вставьте скрипт на страницу по этой инструкции.
Creatium: вставьте скрипт в HTML блок
В течение ~2 минут Проверятор определит, что виджет находится на сайте и мониторинг сайта станет бесплатным.